Jak najlepiej wykorzystać potencjał Konkursu Wiedzy? Czyli, co każdy administrator Social Deska wiedzieć powinien.
Przedstawiamy Wam kolejny wpis na blogu, który opisuje przeprowadzoną przez nas akcję promocyjną o nazwie Logo Game. W ostatnim wpisie pokazaliśmy Wam statystyki rozpoznawalności brandów na podstawie ich logotypów, które powstały w oparciu o dokonania użytkowników w aplikacji. Dzisiaj podzielimy się z Wami informacjami, jak skonfigurowaliśmy aplikację, żeby osiągnąć pożądany efekt.
Aspekty estetyczne
Kochamy piękny design. Co zrobić, żeby aplikacja była naprawdę ładna?

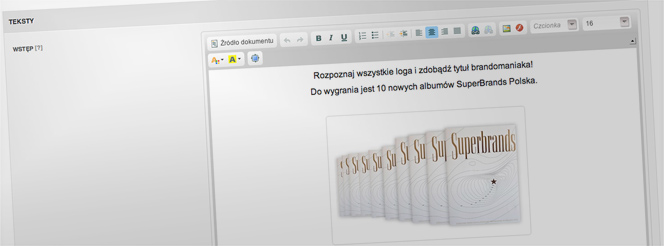
W tzw. Cover Photo aplikacji wykorzystaliśmy motyw logotypów. Umieściliśmy je na dole grafiki.

Sam obrazek wygląda w panelu na niedokończony, ale w aplikacji ramka aplikacji nachodzi na logotypu i w efekcie wynurzają się one spod ramki aplikacji.
Jak zapewne zauważyliście, grafika dodana w panelu nie ma zaokrąglonych rogów. I nie powinna mieć. Są one generowane automatycznie przez aplikację, więc nie trzeba się o nie martwić. Postawiliśmy również na tło, które u góry jest przyciemnione, a rozjaśnia się na dole. Daje to naszym zdaniem lepszy efekt wizualny.
Kolor przewodni, który znajdziecie w takich elementach jak przyciski, czy progress bary jest jaśniejszą wersją zielonego koloru wykorzystanego w napisie „Logo Game”. Dlaczego jaśniejszą? Nasza aplikacja sama dodaje cień do tych elementów, więc w praktyce są one ciemniejsze.

Panel Social Deska pozwala również skonfigurować statyczne sekcje jak treść na powitanie w aplikacji dla niezalogowanych użytkowników, sekcja z nagrodami oraz z zasadami. W opisach stron statycznych wykorzystaliśmy natywną czcionkę (Lucida Sans Unicode) w rozmiarze 16. Do obrazków zastosowaliśmy ramkę z zaokrąglonymi rogami, która generuje się po opakowaniu obrazka takim o to kodem:
<img alt="" src="https://app.socialde.sk/upload/twojplikgraficzny.jpg" style="width: 350px; height: 219px; background-color: #FFFFFF; border-radius: 4px 4px 4px 4px; box-shadow: 0 0 3px 0 #AAAAAA; padding: 10px;" />
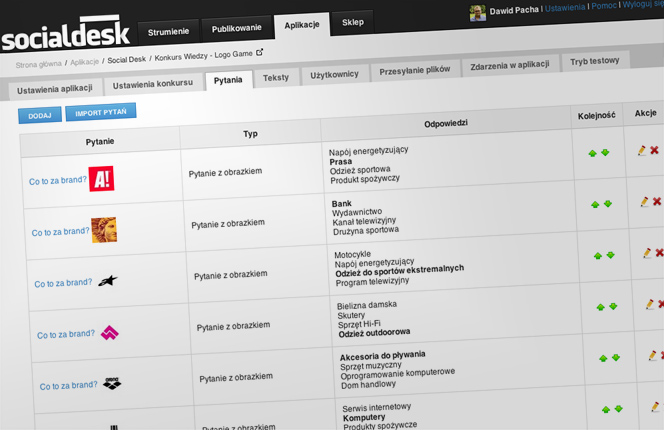
Konfiguracja pytań

Wdrożylismy do aplikacji 139 zadań, które polegały na przyporządkowaniu logotypu do odpowiedniej branży.

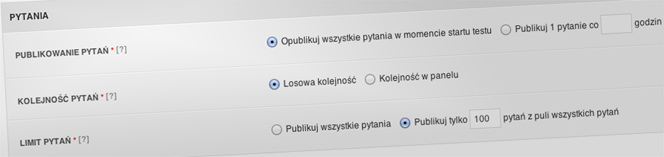
Co tydzień udostępnialiśmy kolejnych 25 nowych logotypów, aby zakończyć ze 100 logotypami dostępnymi w konkursie. Pytania były wyświetlane w losowej kolejności. Jak łatwo można zauważyć w bazie było więcej pytań, niż 100 udostępnionych. Możemy śmiało stwierdzić więc, że każdy z konkursowiczów miał do czyniania nie tylko z odpowiadaniem na pytania w zupełnie odmiennej kolejności, ale również z innymi zestawami pytań.

Za każde pytanie można było zdobyc maksymalnie 15 punktów. Co 3 sekundy system odejmował 1 punkt od potencjalnej liczby punktów do zdobycia. Błędna odpowiedź również zmniejszała potencjał punktowy z danego pytania. Podsumowując, aby zdobyć maksymalną liczbę punktów za zadanie, należało udzielić poprawnej odpowiedzi w ciągu pierwszych 3 sekund z 45 sekund przeznaczonych na odpowiedź.

W konkursie można było odpowiedzieć na więcej pytań niż 100. Wymagało to zarekomendowania aplikacji swoim znajomym, którzy oczywiście potencjalnie mogliby być nią zainteresowani. Każde wysłane zaproszenie było wynagradzane 1 dodatkowym zadaniem z limitem 30 dodatkowych pytań. Dzięki temu niektórzy użytkownicy mieli możliwość odpowiadania na 130 ze 139 pytań dostępnych w aplikacji.
Konfiguracja wpisów wirusowych

Postawiliśmy również na posty publikowane w imieniu użytkowników przez aplikację o specyficznej treści. Były one przeniesieniem na zewnątrz tego, co dzieje się w samej aplikacji. Treścią wpisów były pytania, z którymi użytkownicy mogli się zmierzyć w aplikacji. Skonfigurowaliśmy 40 różnych postów publikowanych losowo, gdy użytkownik zaprosił znajomego do aplikacji lub gdy sam odpowiedział na pierwsze pytanie.
Jeżeli chcecie dowiedzieć się więcej o samej aplikacji, zapraszamy do prezentacji.


